
Для начала создадим два таких файла:
highslide-full.js и
highslide.css И заливаем это в отдельную папку на сайте (в данном примере это папка - iload).
Этот код ставим на страницу фотоальбома,где хотите такой вид картинок:
Code
<script type="text/javascript" src="/iload/highslide-full.js"></script>
<link rel="stylesheet" type="text/css" href="/iload/highslide.css" />
<script type="text/javascript">
hs.graphicsDir = '../highslide/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.outlineType = 'rounded-white';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: 1,
position: 'bottom center',
hideOnMouseOut: true
}
});
</script>
Скачиваем саму рамочку: Тут
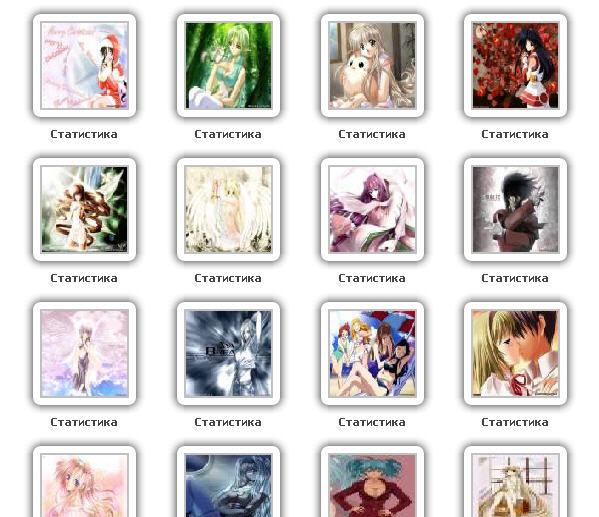
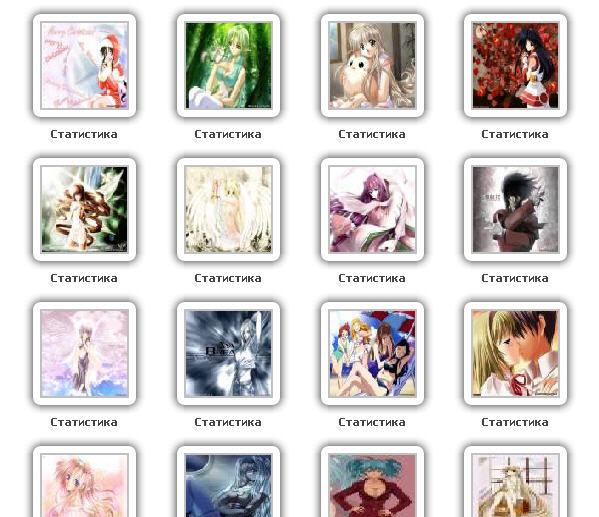
Дальше Вид фотографий и заменяем всё что там есть на этот код:
Code
<center>
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="17" background="/foto/3bd0bff61a01.png" height="17">
</td>
<td background="/foto/290b6ff174f7.png" height="17">
</td>
<td width="17" background="/foto/94af9881da39.png" height="17">
</td>
</tr>
<tr>
<td width="17" background="/foto/326a55f011dc.png">
</td>
<td>
<a href="$FULL_PHOTO_DIRECT_URL$" class="highslide" onclick="return hs.expand(this)">
<img src="$PHOTO_DIRECT_URL$" alt="$PHOTO_NAME$" height="85" width="85"/></a>
</td>
<td width="17" background="/foto/a4e3e0816fe3.png">
</td>
</tr>
<tr>
<td width="17" background="/foto/8cb928874182.png" height="17">
</td>
<td background="/foto/8f85b050c329.png" height="17">
</td>
<td width="17" background="/foto/ce48d6da8a98.png" height="17">
</td>
</tr>
</tbody></table><a href="$COMMENTS_URL$"><b>Подробнее</b></a><br>
</center>
Источник

Похожие публикации
Всего комментариев: 0
Загрузить, скачать Всё для Ucoz , Фотоальбом, Новая Фотогалерея С увеличением картинки бесплатно.
Новая Фотогалерея С увеличением картинки download free.
| |
|
|
|
|
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]